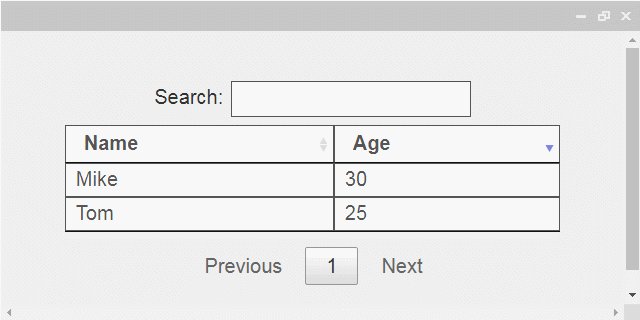
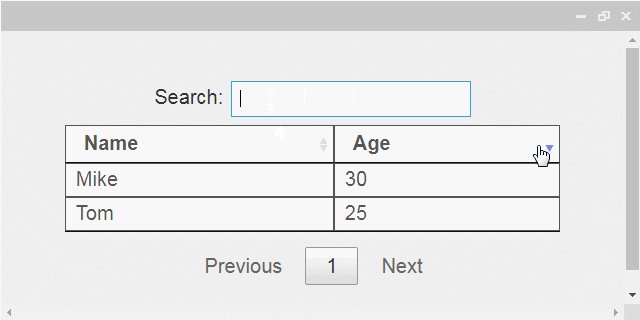
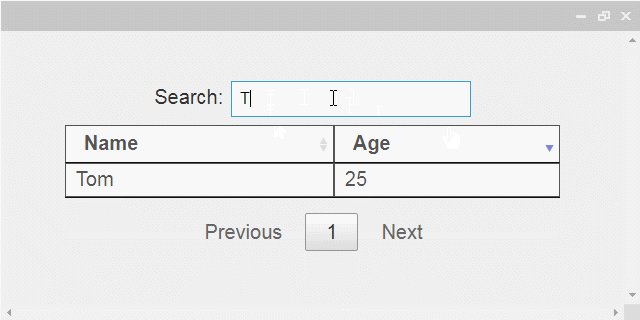
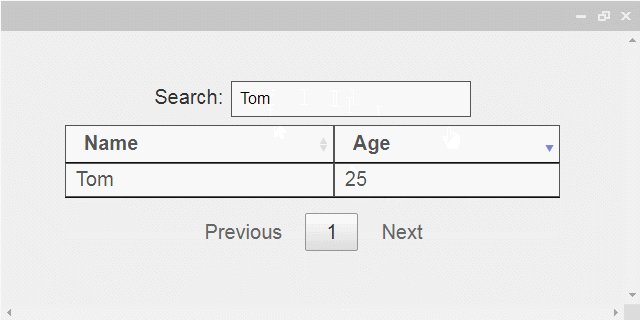
DataTables
官网:https://www.datatables.net/
描述:DataTables是jQuery的JavaScript函数库,目的是强化表格操作(如搜索、排序),并自动加入组件引入表格中,使用非常灵活简便。

LazyLoad
官网:Lazy Load https://www.lazyloadjs.cn/
延伸:Vanilla JavaScript Lazy Load Plugin
描述:Lazy Load帮助高度较长的网页进行延迟载入图片,尚未浏览到该部分时,不会载入视角外的图片,提高效率。

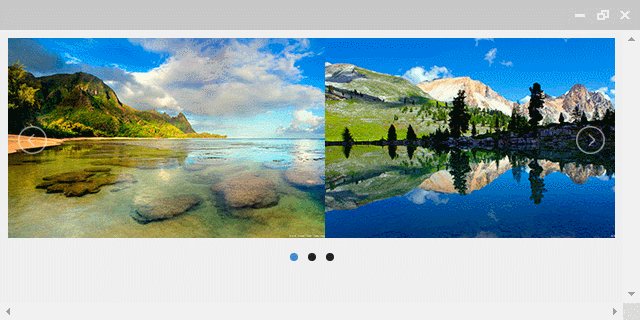
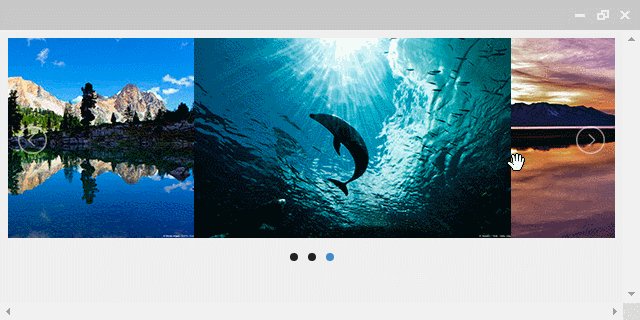
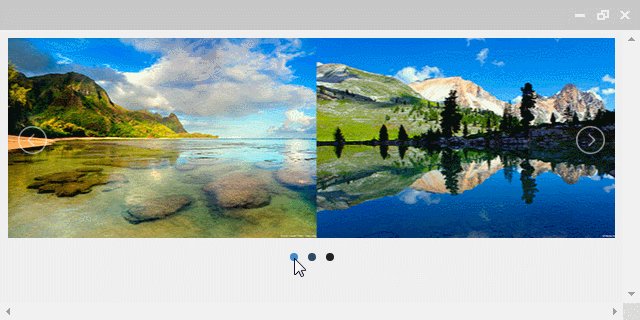
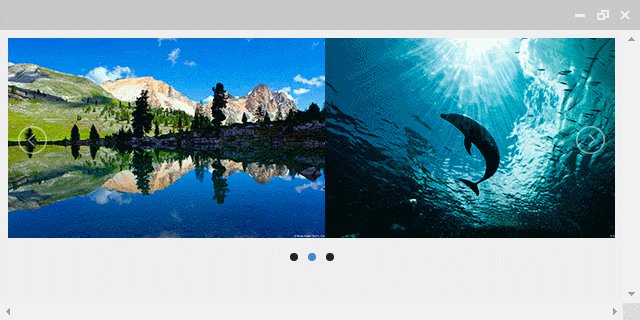
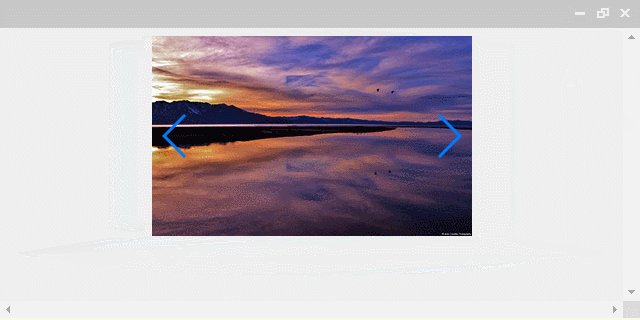
lightSlider
官网:JQuery lightSlider
Github:sachinchoolur/lightslider
描述:JQuery lightSlider是一个轻量且响应式的跑马灯/幻灯片,附有缩图导览。另外还有相本功能、垂直跑马灯,应用层面广泛。

pickadate.js-日期/时间选择器
官网:pickadate.js https://www.pickadatejs.cn
描述:Pickadate.js是一个适应移动端,响应迅速且轻巧的jQuery日期和时间输入选择器插件,Pickadate.js中文网提供此插件的中文演示案全,api中文文档,中文选项说明,让您快速使用

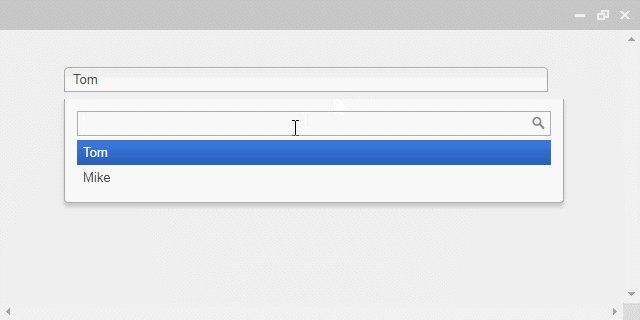
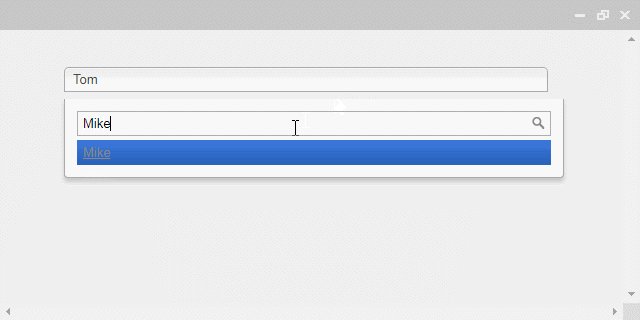
chosen
官网:Chosen
Github:chosen
描述:Chosen是一个jQuery的插件,目的是让又长又笨重的下拉式选单变得更友善。

alertify.js
官网:https://fabien-d.github.io/alertify.js/
Github:alertify.js
alertify.js是为了美化通知信息而生的JavaScript框架。

textillate.js
官网:textillate.js
Github:jschr/textillate
描述:textillate.js结合了很多很棒的函数库,简单应用CSS3动画特效。

fullPage.js-全页式导航
官网:fullPage.js
Github:fullPage.js

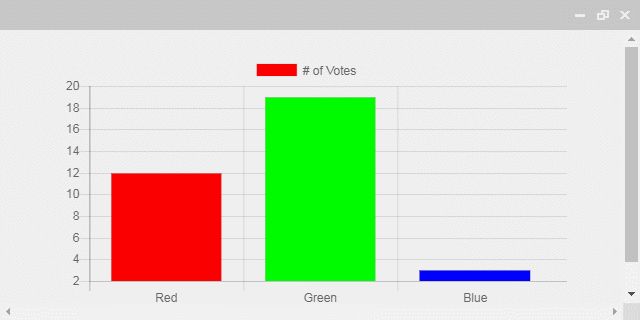
Chart.js
官网:Chart.js
描述:对设计师或开发人员,浅显易懂的JavaScript图标应用。

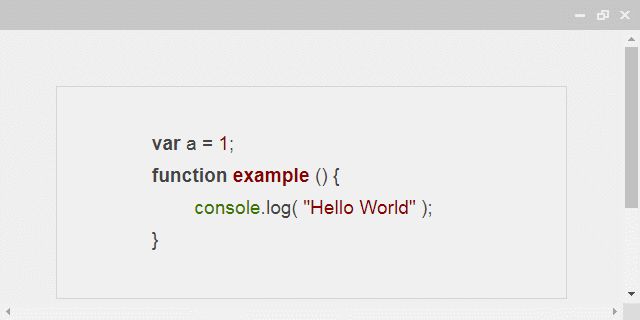
highlight.js
官网:highlight.js
Github:highlight.js
描述:针对Web程序所做的高亮显示上色。

jquery-loading
官网:jquery-loading
描述:起源于为了在读取或运行中,锁住特定对象,并同时保持让浏览者可以操作页面的其他部分。

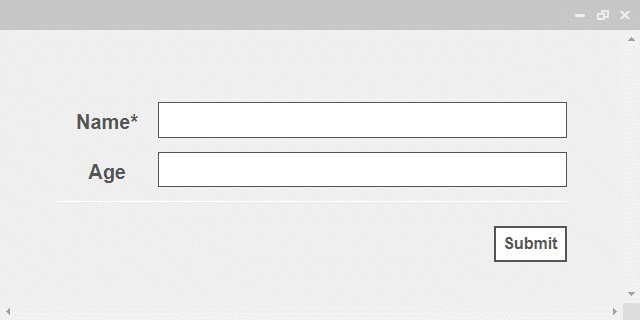
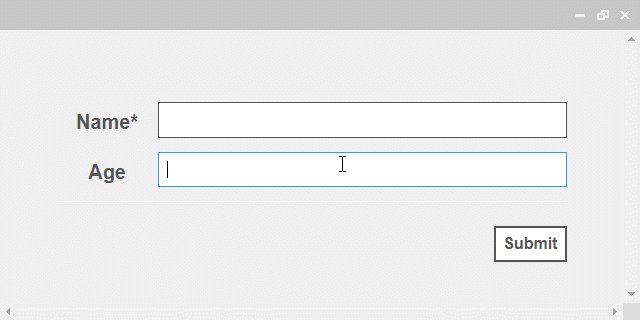
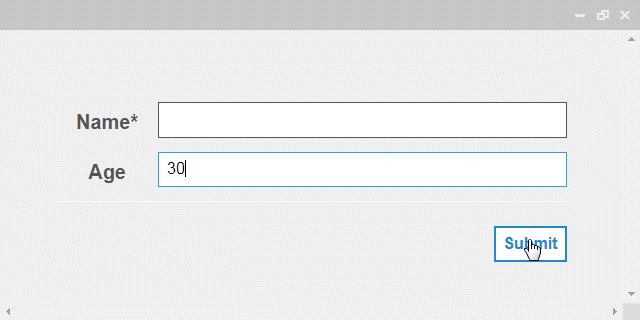
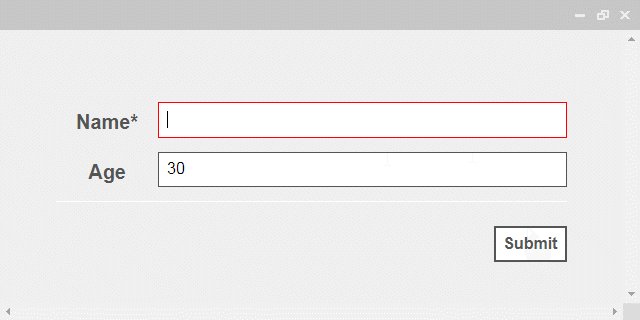
jquery-validation
官网:jQuery Validation
Github:jquery-validation
描述:jQuery Validation插件让用户端检查表单变得更容易,并提供大量的定制化设定,无论导入新开发或是现有的项目都是很好的选择。

Animate.css
官网:Animate.css
描述:纯CSS,无需JavaScript,支持多浏览器的动画特效,即插即用。

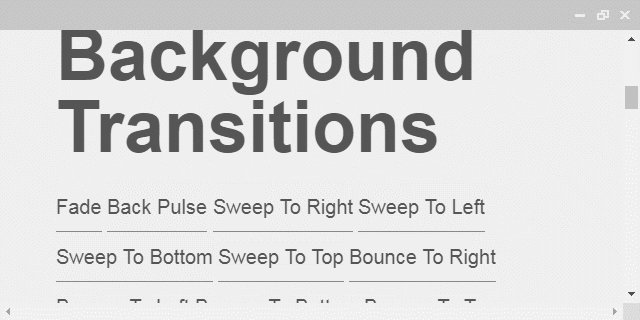
Hover.css
官网:Hover.css
Github:IanLunn/Hover
描述:多项针对链接、按钮、Logo、SVG和图片的移入CSS3特效。

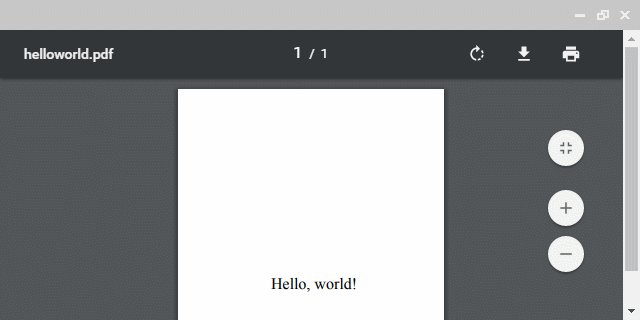
PDF.js.js
官网:PDF.js
描述:PDF.js是一个由HTML构建的PDF阅读器,由Mozilla Labs所推广,目标是建立一个通用的PDF平台。

reveal.js-网页变简报
官网:REVEAL.JS

Intro.js-网站导航
官网:Intro.js
描述:优化网站的导航功能,提供步骤指南给浏览者,强化网站的用户体验。

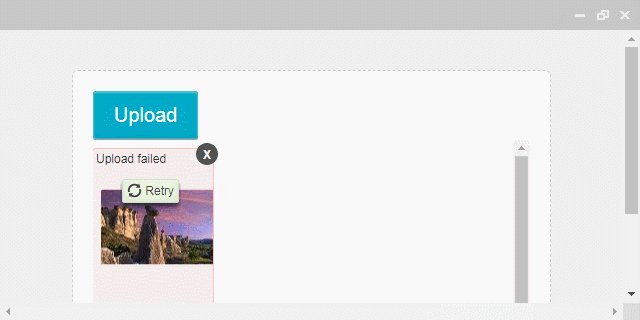
Fine Uploader-拖拽上传
官网:fine-uploader
Github:fine-uploader
描述:导入拖拽上传档案,跨浏览器、原生JavaScript又加上免费开源,只要载入JavaScript就可以开始运行,不依赖其他程序。

parallax.js
官网:parallax.js
Github:wagerfield/parallax
描述:对任何设备,兼容性高的视差引擎。

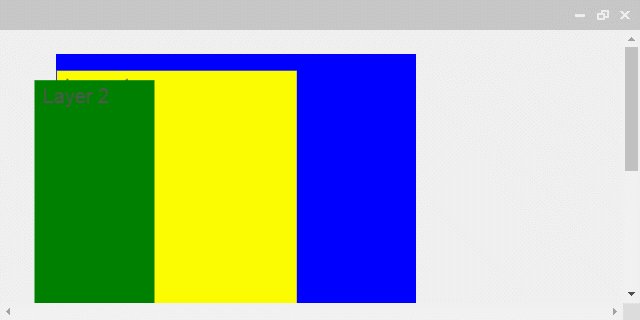
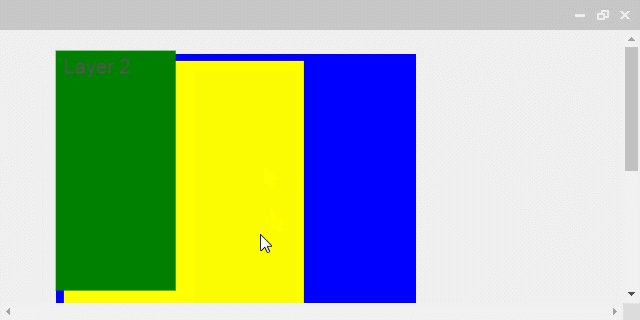
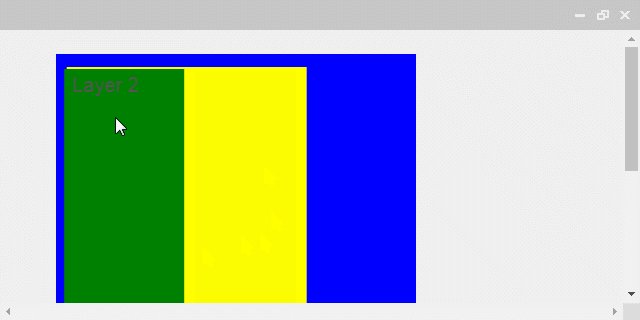
iscroll
Github:cubiq/iscroll
iScroll是一款高性能、文件小、无依赖且多平台的JavaScript拖拽滑动库。

Toolbar.js
官网:Toolbar.Js
Github:paulkinzett/toolbar
描述:一个产生工具列的jQuery插件。

nanoScroller.js
Github:nanoScrollerJS
描述:nanoScroller.js是一个用简单方法做出类似Mac OS X风格卷轴的jQuery插件,尽管目前没有在持续维护,但使用上相当简单且支持度高仍然是不错的选择。

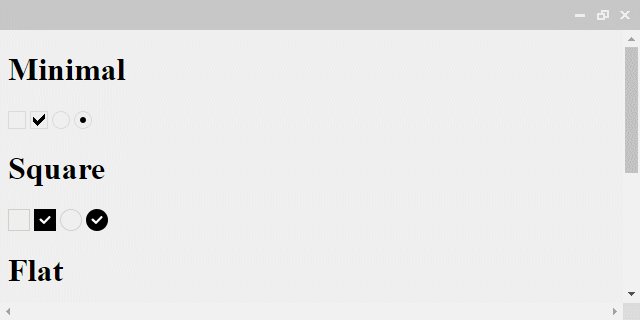
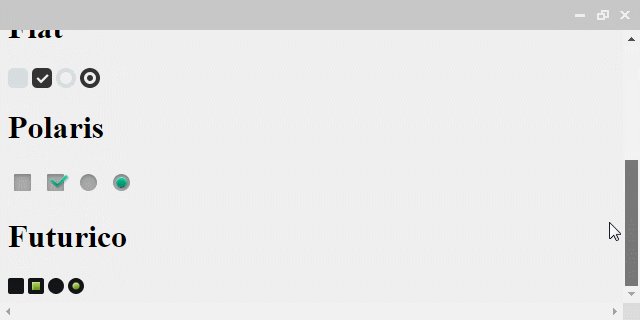
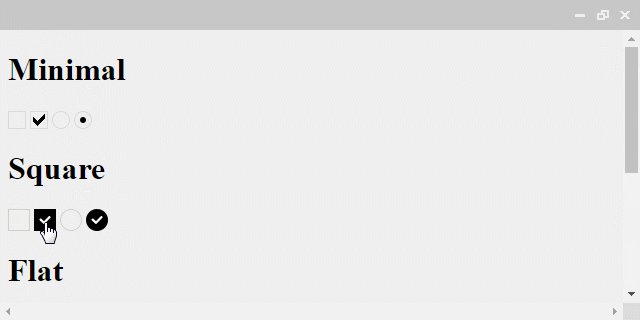
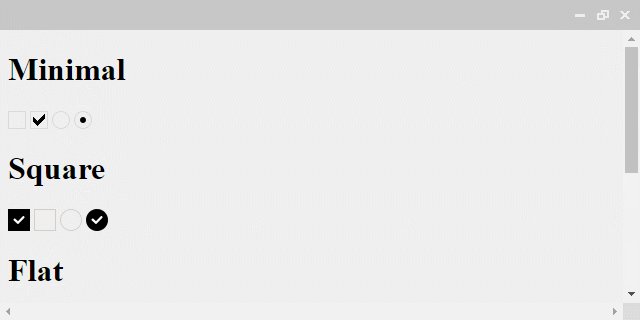
iCheck
官网:iCheck
Github:icheck
描述:专为jQuery和Zepto做的高弹性定制化checkbox和radio按钮的插件。

KUTE.js
官网:KUTE.js
Github:kute.js
描述:一个成熟的原生的JavaScript动画引擎,提供给网站开发者、设计师、动画师相当多基本的功能,浅显易懂的操作方式,跨浏览器动画,拥有着高质量、灵活、专业且轻量(主要核心只需要17K)。

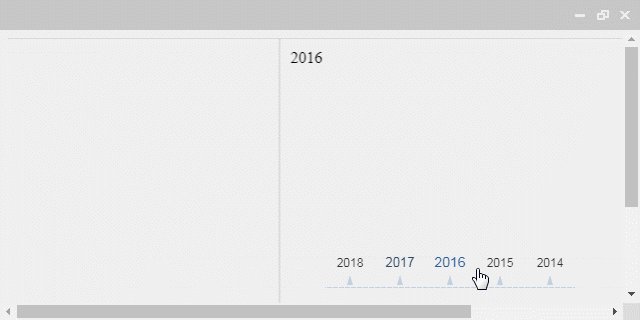
Timeline.js
官网:Timeline.js
描述:jQuery时间轴插件,使用简单是它的优点。

Muuri.js
官网:Muuri
描述:Muuri是一个JavaScript Layout引擎,让你可以构建多样化的Layout,并具有响应式、可排序、可过滤、拖拽移动或动画效果。

lightgallery.js
官网:lightgallery.js
Github:lightGallery
描述:一个弹性高、组件化且响应式的灯箱jQuery插件。

Swiper
官网:Swiper
Github:Swiper
描述:Swiper是当下王铮的幻灯片/跑马灯插件,使用效能高,并可运用在移动设备上及混合式App上,不但在最新版本的IOS上运行良好,在Android、Windows Phone 8和PC设备上一样表现优秀。要注意的是,Swiper并不兼容所有平台设备,而是专注于当下主流平台设备的兼容性和效能上。同时Swiper也是Framework7和Ionic Framework的组件的一部分。

clipboard.js
官网:clipboard.js
Github:clipboard.js
描述:复制内容到剪切板的小工具,不依赖Flash,大小只要3KB。
howler.js
官网:howler.js
描述:howler.js是针对当下网站的一个音频播放函数库,预设为Web Audio API和HTML5 Audio,可以透过JavaScript播放声音变得更简单,并且跨平台。
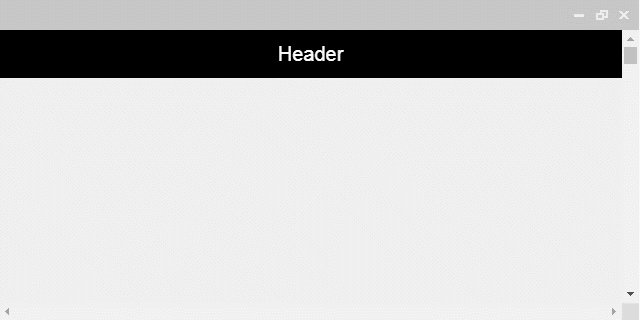
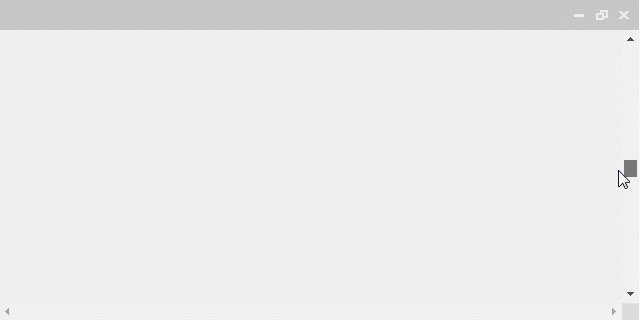
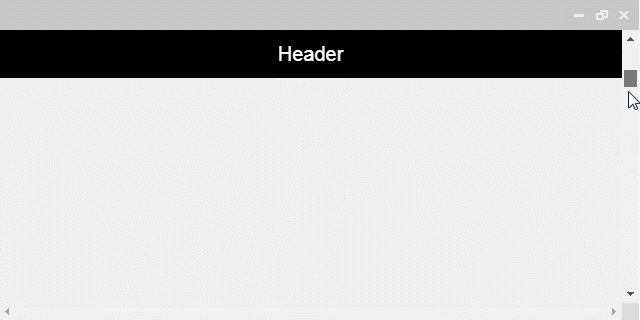
Headroom.js
官网:Headroom.js
描述:把网站空间发挥到极限,不需要导航列表是隐藏,需要时出现。搭配Animation.css可以让画面更活泼,另外也支持jQuery或Angular。

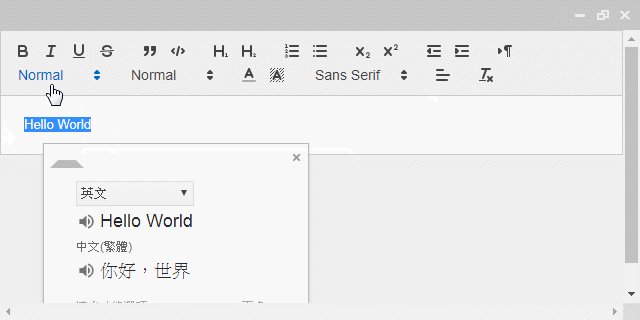
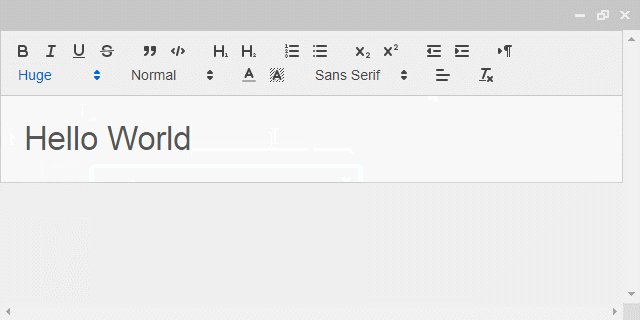
Quill
官网:Quill
Github:Quill
描述:Quill是当下高兼容性、强大、丰富且具有扩展性的文字编辑器。对于移动设备的支持度高

Shave-截断文字
官网:Shave
描述:Shave根据内容的最大高度将文字截断,是一个没有任何依赖性的JavaScript插件。并将多出的文字藏在span后面,保留原文的完整性。CSS本身通过text-overflow也有类似的功能(Truncate String with Ellipsis),但需要设定宽度,如果需要不能固定宽度的项目,Shave应该是一个不错的选择。
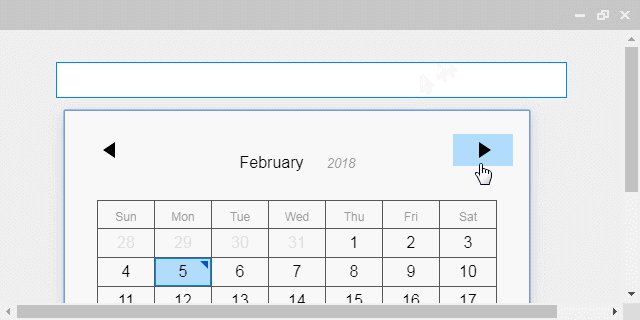
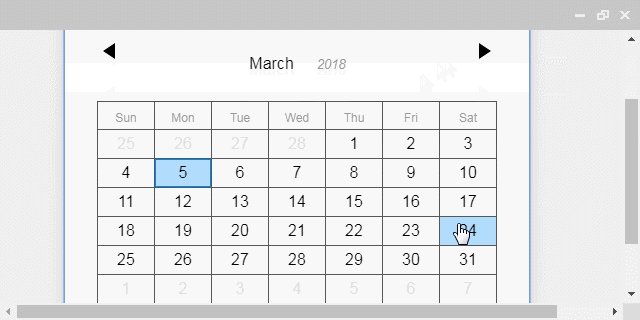
datedropper
官网:datedropper
Github:datedropper
描述:datedropper是微型但功能强大的jQuery时间选择器。内建风格相当活泼可爱,可增加网站的活力。

Videos.js-HTML5视频播放器
官网:Video.js: The Player Framework
Github:video.js
描述:Video.js是随着HTML5的来袭所打造的媒体播放器,支持HTML5和Flash视频,支持PC和移动设备。这个项目从2010年开始,现在已经有超过40万的网站使用它。

ckplayer
官网:dckplayer https://www.ckplayer.com
Github:https://gitee.com/niandeng/ckplayer
描述:ckplayer,支持http协议下的flv,f4v,mp4,支持rtmp视频流和rtmp视频回放,支持m3u8格式,是你做视频直播,视频点播的理想播放器

Sortable
官网:SortableJS
Sortable可以对HTML对象做拖拽移动清单的JavaScript函数库,支持移动设备且不依赖jQuery等其他第三方,并兼容Bootstrap等CSS框架。