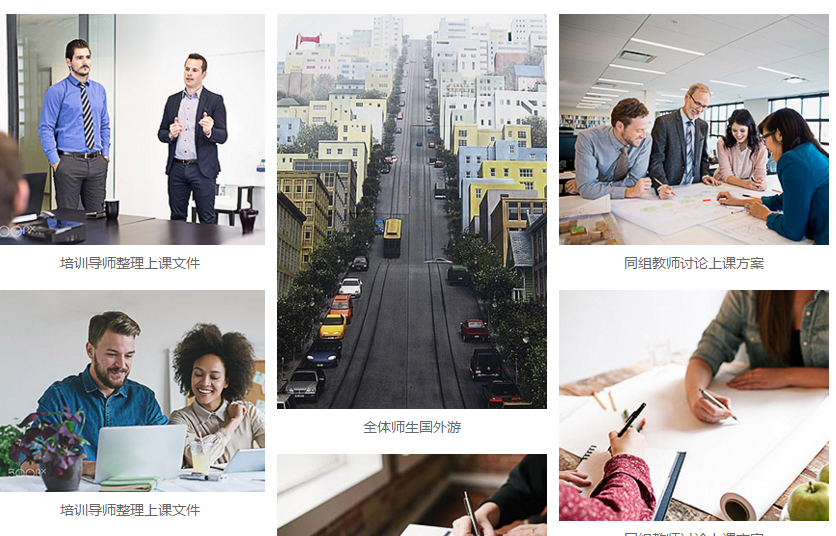
下面是效果图:
引入:waterfall.js
HTML代码布局:
<ul class="wul105 spic" id="waterfall">
<li class="cell"><a><img width="270" src="img.png" alt="" /></a>
<p class="text-center">waterfall.js</p>
</li>
</ul>
//栏目信息
<div id="loading" page="2" catid="{$catid}" field="1" url="{:U('Ajax/catGet')}">玩命加载中...</div>
var opt={
getResource:function(index,render){
//ajax异步信息获取
var html='';
var _url='{:U("Ajax/catGet")}',
tath = $("#loading"),
p = tath.attr("page"),
cid = tath.attr("catid"),
field = tath.attr("field");
if(parseInt(p) > 0){
$.ajax({
type: "get",
url: _url,
dataType : "json",
data:{page:p,catid:cid,field:field},
async:false,
beforeSend:function(){
tath.html('正在拼命拉取数据中...').fadeIn(500);
},
success: function(data){
if(data.status == 1){
for( var i in data.data){
html+='<li class="cell"><a rel="example_group" href="'+data.data[i].thumb+'"><img width="270" src="'+data.data[i].thumb+'" alt="'+data.data[i].title+'" /></a><p class="text-center">'+data.data[i].title+'</p></li>';
}
tath.attr("page",data.info);//重新加载分页
} else{
tath.html('内容已加载完毕...').fadeOut(500);
tath.attr("page",0);//0
}
}
});
return $(html);
}
},
column_width:270,
column_space:12,
auto_imgHeight:true,
insert_type:1
}
$('#waterfall').waterfall(opt);