
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>树结构</title>
</head>
<body>
<link rel="stylesheet" type="text/css" href="/Public/admin/jquery.treeview/jquery.treeview.css">
<script type="text/javascript" src="/Public/admin/layer/jquery1.9.1.js"></script>
<script type="text/javascript" src="/Public/admin/layer/layer.js"></script>
<script type="text/javascript" src="/Public/admin/jquery.treeview/jquery.treeview.min.js"></script>
<div id="page-role-access-edit" >
<div id="page-content" >
<form id="editAccessForm" class="col-md-12 form-label-right center-margin" >
<input type="hidden" name="roleid" value="2"/>
<script type="text/javascript">
$(function() {
$("#tree").treeview({
collapsed: false,
animated: "medium",
control:"#sidetreecontrol",
persist: "location"
});
//勾选与不勾选
$("input[name='ids']").on('click',function(){
if($(this).prop('checked')){
$(this).parent('li').children('ul').find('input').prop('checked',true);
}else{
$(this).parent('li').children('ul').find('input').prop('checked',false);
}
});
})
</script>
<style>
.treeview a.selected{background-color: none;}
.treeview, .treeview ul{text-decoration: none;}
</style>
<div id="sidetree">
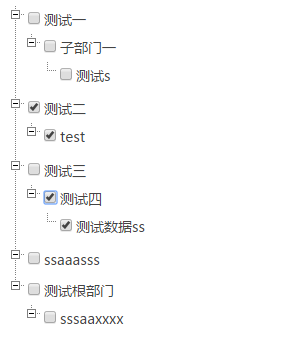
<ul id="tree">
<li>
<input type='checkbox' name='ids' value='2'><a href="">测试一</a>
<ul>
<li>
<input type='checkbox' name='ids' value='4'><a href="">子部门一</a>
<ul>
<li><input type='checkbox' name='ids' value='8'><a href="">测试s</a></li>
</ul>
</li>
</ul>
</li>
<li>
<input type='checkbox' name='ids' value='3'><a href="">测试二</a>
<ul>
<li>
<input type='checkbox' name='ids' value='14'><a href="">test</a>
<ul></ul>
</li>
</ul>
</li>
<li>
<input type='checkbox' name='ids' value='5'><a href="">测试三</a>
<ul>
<li>
<input type='checkbox' name='ids' value='6'><a href="">测试四</a>
<ul>
<li><input type='checkbox' name='ids' value='7'><a href="">测试数据ss</a></li>
</ul>
</li>
</ul>
</li>
<li>
<input type='checkbox' name='ids' value='11'><a href="">ssaaasss</a>
<ul></ul>
</li>
<li>
<input type='checkbox' name='ids' value='12'><a href="">测试根部门</a>
<ul>
<li><input type='checkbox' name='ids' value='13'><a href="">sssaaxxxx</a>
<ul></ul>
</li>
</ul>
</li>
</ul>
</div>
<div >
<a> <button id="editaccess-form-button" class='layui-layer-btn0 ' style="border:0px;" type='submit'>提交</button></a>
<a><button id="editaccess-form-cancel" style="border:0px;" type='submit'>取消</button></a>
</div>
</form>
</div>
</div>
<script>
$(function () {
//提交保存权限
$("#editaccess-form-button").click(function(){
var form = $('#editAccessForm');
var roleid= $("input[name='roleid']").val();
var action_url = "/admin.php?m=Admin&c=Role&a=roleAccess"+'&id='+roleid;
$("#submitbtn").attr("disabled", true);
$("#saveandjump").attr("disabled", true);
var ids = new Array();
$("input[name='ids']").each(function(){
if($(this).prop('checked')){
ids.push($(this).val());
}
})
$.post(action_url, {ids:ids}, function (data) {
$("#submitbtn").removeAttr("disabled");
$("#saveandjump").removeAttr("disabled");
if (data.status == 1) {
layer.msg(data.info);
parent.location.reload();
} else {
layer.msg(data.info);
}
}, 'json');
return false;
})
});
</script>
</body>
</html>点击下载样式:style.zip