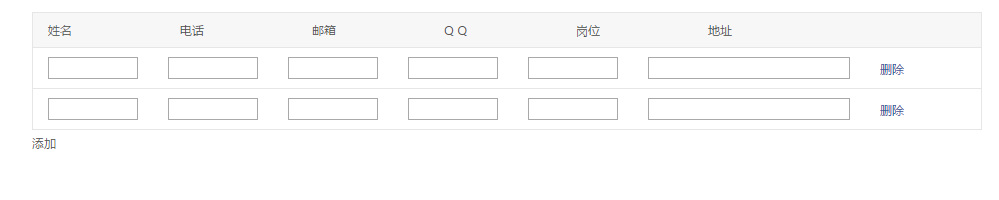
Jquery添加/删除列,常用于后台添加数据操作,例如添加管理员

css:代码
body, td, input, textarea, select,
button {
color: #555;
font-size: 12px;
font-family: "Microsoft Yahei", "Lucida Grande", Verdana, Lucida, Helvetica, Arial, sans-serif;
}
body, ul, ol, li, dl, dt, dd, p, h1, h2, h3, h4, h5, h6, form, fieldset {
margin: 0;
padding: 0;
}
a {
color: #3b639f;
text-decoration: none;
blr:expression(this.onFocus=this.blur()) }
a:hover {
color: #CD0200;
text-decoration: none;
}
.main {
width:80%;
margin:20px auto;
}
.disappear {
display: none;
}
.btn-lnk {
cursor: pointer;
}
.add-group-lst li {
margin-bottom: 5px }
.add-supplier-hd, .add-supplier-fieldset {
overflow: hidden;
}
.add-supplier-hd h4 {
float: left;
font-weight: 700 }
.add-supplier-hd a {
float: right }
.add-supplier-bd {
max-height: 300px;
overflow-y: auto }
.add-supplier-item {
background-color: #f2f2f2;
padding: 10px;
margin: 10px 0;
position: relative }
.add-supplier-item .icon-close {
position: absolute;
right: 10px;
top: 10px }
.add-supplier-fieldset li {
float: left;
margin: 0 10px 10px 0 }
.add-supplier-fieldset li label {
display: block;
margin-bottom: 5px }
.add-panel {
padding: 0;
margin-top: 3px;
float: left;
width: 620px }
.add-panel-inner {
border: 1px solid #e6e6e6;
margin-bottom: 5px }
.add-hd {
height: 34px;
line-height: 34px;
background-color: #f7f7f7;
padding: 0 15px;
overflow: hidden }
.add-col {
float: left;
margin-right: 10px;
}
.add-item .lnk-delete {
float: left;
margin-top: 6px }
.add-item {
overflow: hidden;
padding: 9px 15px;
border-top: 1px solid #e6e6e6 }
.add-hd .goods-name {
width: 170px }
.add-hd .goods-quantity {
width: 104px }
.add-hd .goods-unit {
width: 105px }
.add-item .txt-name {
width: 150px }
.add-item .txt-quantity {
width: 94px }
.add-item .txt-total {
width: 70px }
.add-item .txt-unit {
width: 94px }
.rule-dfn .add-item .txt-name {
width: 90px }
.rule-item, .rule-license-lst {
overflow: hidden;
}
.rule-item {
padding: 0 0 6px }
.rule-type {
line-height: 30px;
padding: 0 10px;
background-color: #f7f7f7 }
.rule-fill {
padding: 0 10px }
.rule-item-name {
float: left;
line-height: 34px;
margin-right: 10px;
width: 50px;
text-align: right }
.rule-item-bd {
float: left }
.rule-run-mode .rule-item-bd {
padding-top: 8px }
.rule-item-bd label {
margin-right: 10px }
.rule-item .location {
float: left }
.rule-attach .rule-item-bd {
padding-top: 5px }
.rule-attach .uploaded {
padding: 3px 0 5px }
.rule-attach .uploaded a {
margin-right: 10px }
.rule-run-mode .rule-item-bd li {
float: left;
margin-right: 10px;
padding: 4px 0 10px }
.rule-cert {
margin-top: 15px }
.rule-license-lst li {
float: left;
padding: 4px 0 10px;
margin-right: 10px }
.rule-report-lst li {
padding: 5px 0;
height: 26px }
.rule-report-lst li label {
float: left;
line-height: 26px;
width: 105px }
.rule-license-lst {
border-bottom: 1px dashed #ccc;
margin-bottom: 5px }
.rule-license-lst li {
margin-right: 20px }
.rule-dfn {
width: 950px }
.rule-dfn .add-col {
margin-right: 30px }
.txt-request {
width: 150px }
.rule-dfn .rule-name {
width: 102px }
.rule-dfn .rule-addr {
width: 202px }
.rule-required, .rule-dfn .lnk-delete {
margin-top: 4px }
.rule-dfn .lnk-delete {
display: none;
}HTML:代码
<!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type" /> <script type="text/javascript" src="http://ku.shouce.ren/libs/jquery/1/jquery1.7.2.min.js"></script> </head> <body> <div class="main"> <div class="add-panel rule-dfn"> <dl class="add-panel-inner"> <dt class="add-hd"> <span class="add-col rule-name">姓名 </span> <span class="add-col rule-name">电话 </span> <span class="add-col rule-name">邮箱 </span> <span class="add-col rule-name">Q Q </span> <span class="add-col rule-name">岗位 </span> <span class="add-col rule-addr">地址 </span> </dt> <dd class="add-item self-define q-define"> <div class="add-col"> <input class="txt txt-name" maxlength="20" type="text" name="defineInfos[0][con_name]"> </div> <div class="add-col"> <input class="txt txt-name" type="text" name="defineInfos[0][con_tel]"> </div> <div class="add-col"> <input class="txt txt-name" type="text" name="defineInfos[0][con_mail]"> </div> <div class="add-col"> <input class="txt txt-name" type="text" name="defineInfos[0][con_qq]"> </div> <div class="add-col"> <input class="txt txt-name" type="text" name="defineInfos[0][con_pos]"> </div> <div class="add-col rule-addr"> <input class="txt rule-addr" type="text" name="defineInfos[0][con_addr]"> </div> <a class="lnk-delete delete-self-define" href="javascript:void(0)">删除 </a> </dd> <dd class="add-item self-define disappear" id="self-define-template"> <div class="add-col"> <input class="txt txt-name" maxlength="20" type="text"> </div> <div class="add-col"> <input class="txt txt-name" type="text"> </div> <div class="add-col"> <input class="txt txt-name" type="text"> </div> <div class="add-col"> <input class="txt txt-name" type="text"> </div> <div class="add-col"> <input class="txt txt-name" type="text"> </div> <div class="add-col rule-addr"> <input class="txt rule-addr" type="text"> </div> <a class="lnk-delete delete-self-define" href="javascript:void(0)">删除 </a> </dd> </dl> <span class="btn-lnk self-define-add" id="q_add"> <i class="fa fa-plus"> </i>添加 </span> </div> </div> </body> </html>
JQuery:代码
$(function(){
var i = $(".self-define").size() - 1;
$("#q_add").click(function() {
var a = $("#self-define-template").clone();
a.show().removeAttr("id"),
a.find("input").eq(0).attr("name", "defineInfos[" + i + "][con_name]"),
a.find("input").eq(1).attr("name", "defineInfos[" + i + "][con_tel]"),
a.find("input").eq(2).attr("name", "defineInfos[" + i + "][con_mail]"),
a.find("input").eq(3).attr("name", "defineInfos[" + i + "][con_qq]"),
a.find("input").eq(4).attr("name", "defineInfos[" + i + "][con_pos]"),
a.find("input").eq(5).attr("name", "defineInfos[" + i + "][con_addr]"),
$(this).prev("dl").append(a),
$(".rule-dfn .self-define").size() > 2 && $(".lnk-delete").show(),
i++
}), $(".delete-self-define").live("click", function() {
$(this).parent().remove(),
$(".rule-dfn .self-define").size() < 2 && $(".lnk-delete").hide()
});
});